Announcing Calatrava
gga
#2012-10-02
Calatrava: a cross-platform mobile framework with the freedom to build great UIs
Mobile is the oncoming train of the future of computing. For more and more users their mobile device is becoming their first way to reach everything on the internet. You need to be on-board with this. But there are three platforms to support: iOS, Android and Mobile Web. And users are demanding a higher standard of experience, interface and design than they are accepting on the desktop web. And those mobile devices are low-powered with unreliable network connections and small screens.
What do you do without going broke?
Introducing Calatrava: a new open source framework to build cross-platform mobile apps, with high-quality, native user interfaces.
Background
After finishing up on a mobile web project out in San Francisco last year, my friend and fellow ThoughtWorker, Pete Hodgson had a really interesting idea for how to build cross-platform mobile apps. An idea that didn’t have the downsides of HTML or any of the other cross-platform frameworks. A few of us spiked this idea out and liked what we saw. We built a little more and then tried the idea out on another mobile project on the other side of the country. The idea grew. And it worked. Really well.
ThoughtWorks invested some time and I worked on polishing the idea and preparing it to become an open source project. And now it’s ready.
What?
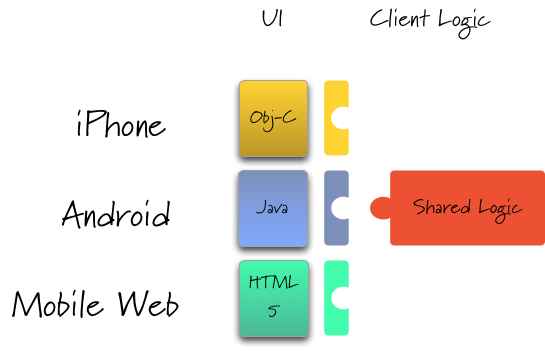
The idea is that you write the client-side logic of your app in cross-platform JavaScript. This logic then runs in a JavaScript interpreter embedded within the app on iOS, Andriod and Mobile Web. The exact same code. Calatrava provides a bridge that allows this logic to drive the UI. As the bridge is native, the UI is also native.

Calatrava does not attempt to provide any sort of UI framework or attempt to abstract away the platform UI. On iOS you will use Objective-C and the Cocoa Touch framework to build a UI. On Android you will use Java and the Android libraries. On Mobile Web you will use HTML5, CSS3 and whichever JavaScript libraries you so desire.
To make this work Calatrava exploits the separation between
presentation and logic a good app should have. The cross-platform code
interacts with page objects that represent the different screens in
your app. Each of these objects provides an API that is divorced from
the mechanics of display and user interaction.
We’ve found that often an HTML5 UI is a good enough experience for many parts of many apps. Hence, Calatrava also includes a bridge that allows UIs to be created in HTML5 on both iOS and Android. But because the UI is always separated from the logic, the app is never tied to the HTML UI.
This is a pretty powerful combination.
-
Each platform can have a unique UI designed just for that platform, using the appropriate native idioms: no ‘uncanny valley’ effect.
-
You can build a powerful UI in HTML to get started. If you find there are places where that HTML UI is not good enough you can easily replace just the parts that don’t work with a native UI. You only need to replace the parts that don’t work, and only on the one platform they don’t work on. Nothing else is affected.
-
The native platform is always available if you need to make use of a feature that’s only supported on one platform.
-
Calatrava does not insist on taking over your app. You can write your entire app using Calatrava, or just part of it. This is powerful if you already have a collection of apps.
And it’s an open source project and ready for you to use in your apps.
Why?
Calatrava is not for every app. If your app is very heavily UI driven (such as a game) or doesn’t have much complex logic, then you’re not going to get much out of Calatrava.
Typically an app like this will have complex client- and server-side logic: enough logic and server-side interactions to be worth re-using across platforms. But as experience still matters, one of the cross-platform UI frameworks is not a very good choice.
Testing
What would a framework from ThoughtWorks be without some mention of testing? Testing of Calatrava apps is very easy.
The core JavaScript logic can be unit tested using Jasmine, and functionally tested using cucumber.js. If you follow my recommendation and start by building UIs in HTML, then you will end up building a web app that can be thoroughly and easily tested using Cucumber and WebDriver. And released as a Mobile Web app.
How do I get started?
Start by reading the getting started instructions on the Calatrava GitHub page. In brief:
- Install the dependencies: Node.js, Ruby, Xcode, Android.
- Install the Calatrava gem:
gem install calatrava - Use the
calatravatool to create a new project:calatrava create sample - Build and run the created project.
Calatrava is still at a pretty early stage of development and any issues, questions or suggestions you may have are welcomed. Feel free to fork the GitHub project and get started.
What’s Next?
There are quite a few things that I want to do with Calatrava. Though I expect most changes will emerge from requests and changes made by projects that use it here are a few things that are on my immediate list.
-
Plugins: currently exposing new features through Calatrava requires changing the core bridge. This should be made much easier.
-
Modules: all JavaScript logic is available all the time. There should be more control of what’s loaded.
-
Better documentation: guides on how to get started, descriptions of the interfaces and build system. Lots to do here.
But in the meantime, install the gem, create a project and start exploring… Calatrava.